The Significance of the Blue Border in Microsoft Edge: A Comprehensive Analysis
Related Articles: The Significance of the Blue Border in Microsoft Edge: A Comprehensive Analysis
Introduction
In this auspicious occasion, we are delighted to delve into the intriguing topic related to The Significance of the Blue Border in Microsoft Edge: A Comprehensive Analysis. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
The Significance of the Blue Border in Microsoft Edge: A Comprehensive Analysis
The blue border in Microsoft Edge, a subtle yet impactful design element, serves a crucial role in enhancing user experience and streamlining workflow. This article delves into the intricacies of this seemingly simple feature, exploring its underlying purpose, benefits, and impact on user interaction with the browser.
Understanding the Blue Border’s Functionality:
The blue border, typically appearing around active tabs, windows, or specific elements within Edge, acts as a visual indicator, highlighting the current focus of the user’s interaction. This visual cue serves several important functions:
- Focus Enhancement: The blue border draws the user’s attention to the active element, improving clarity and reducing cognitive load. This is particularly beneficial when navigating complex web pages with numerous elements.
- Clear Navigation: The blue border facilitates efficient navigation by providing a visual distinction between active and inactive elements. Users can quickly identify the element they are currently interacting with, reducing confusion and enhancing workflow.
- Accessibility Support: For users with visual impairments, the blue border serves as a key accessibility tool. It provides a clear visual contrast, making it easier to distinguish active elements from inactive ones, improving usability and inclusivity.
The Benefits of the Blue Border:
The blue border, while seemingly insignificant, offers a range of benefits that significantly enhance the user experience in Microsoft Edge:
- Improved User Interface (UI): The blue border enhances the visual appeal of the user interface by adding a subtle yet effective element of visual hierarchy. This contributes to a more organized and user-friendly browsing experience.
- Enhanced Focus and Productivity: By clearly indicating the active element, the blue border promotes focused browsing, reducing distractions and enhancing productivity. This is particularly beneficial for users who frequently multitask or navigate complex web pages.
- Streamlined Workflow: The blue border facilitates a more intuitive and efficient workflow by providing a clear visual indication of the user’s current interaction. This reduces the cognitive load associated with navigating complex web pages, leading to a smoother and more enjoyable browsing experience.
- Accessibility for All: The blue border plays a crucial role in promoting accessibility, ensuring that users with visual impairments can easily navigate and interact with the browser. This is a testament to Microsoft’s commitment to inclusivity and user-centric design.
The Evolution of the Blue Border:
The blue border in Microsoft Edge has undergone subtle changes over time, reflecting Microsoft’s ongoing commitment to user feedback and design optimization. These adjustments have aimed to further enhance the user experience, making the border more visually appealing and functionally efficient.
Frequently Asked Questions (FAQs) about the Blue Border:
Q1: Can I customize the color of the blue border?
A: While Microsoft Edge currently does not offer the option to directly customize the blue border color, users can explore browser extensions or themes that might offer such functionality.
Q2: Why does the blue border sometimes disappear?
A: The blue border might disappear due to various factors, such as:
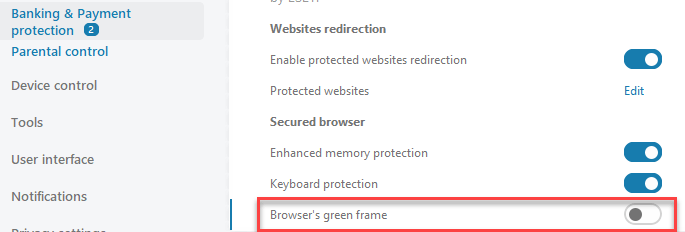
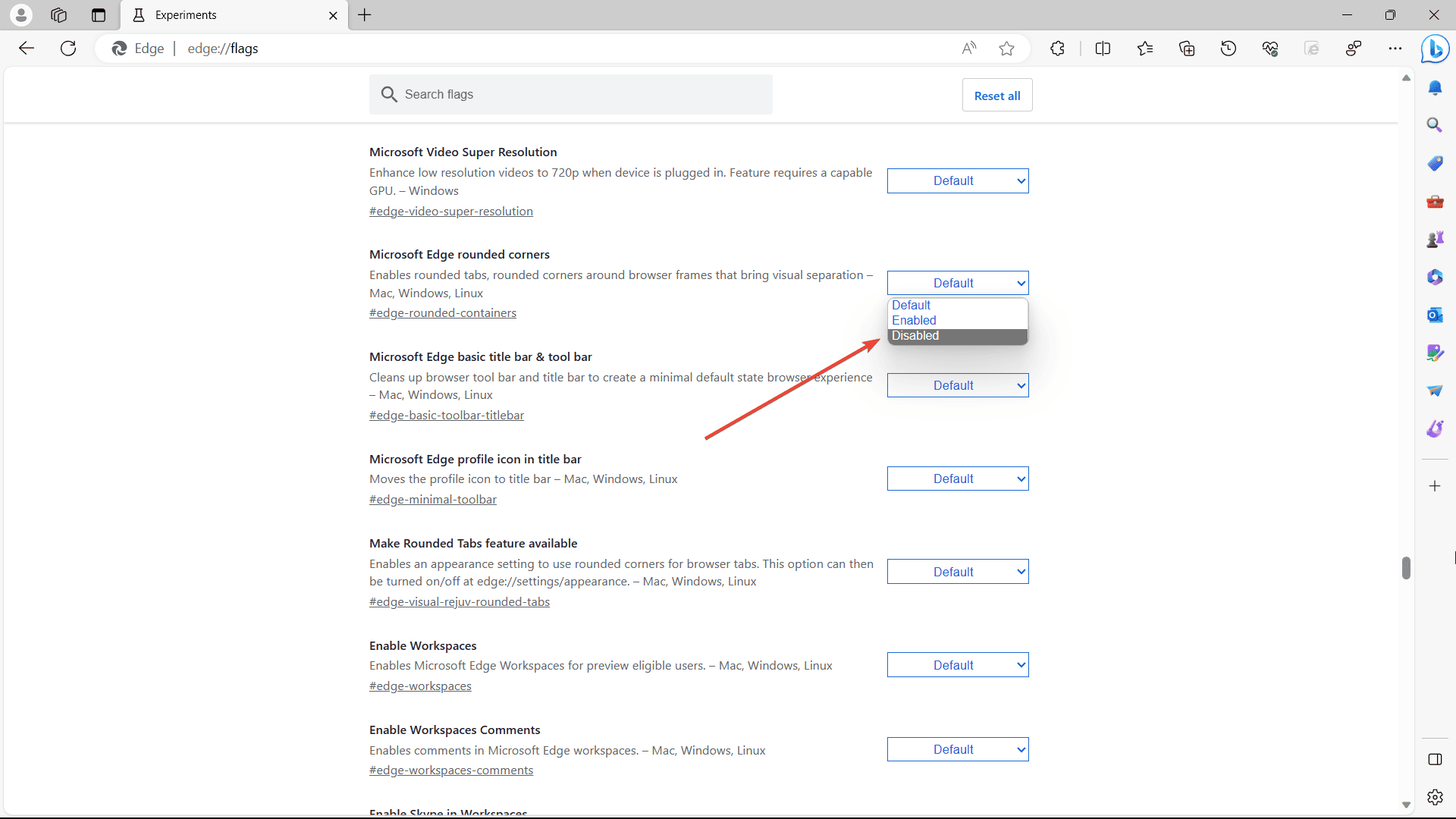
- Browser settings: Certain browser settings might affect the visibility of the blue border. Users can explore the settings menu to adjust these options.
- Website design: Some websites may employ CSS styles that override the default blue border, leading to its disappearance.
- Browser extensions: Certain browser extensions might interfere with the blue border’s functionality, causing it to disappear.
Q3: Is the blue border a standard design feature across all browsers?
A: The blue border is not a universal feature across all browsers. While Microsoft Edge utilizes a blue border for focus indication, other browsers may employ different visual cues, such as a solid border in a different color or a subtle highlight effect.
Tips for Utilizing the Blue Border Effectively:
- Pay attention to the blue border: Make a conscious effort to observe the blue border and use it as a guide to navigate web pages efficiently.
- Utilize the blue border for accessibility: If you have any visual impairments, leverage the blue border’s visual contrast to navigate web pages more effectively.
- Explore browser settings: Familiarize yourself with the browser settings to ensure that the blue border is enabled and functioning as intended.
- Be aware of potential conflicts: Be mindful of browser extensions or website designs that might interfere with the blue border’s visibility.
Conclusion:
The blue border in Microsoft Edge, though seemingly insignificant, plays a critical role in enhancing user experience and streamlining workflow. Its functionality as a visual indicator of focus, combined with its benefits in terms of UI improvement, accessibility, and productivity enhancement, makes it an integral part of the browser’s design. By understanding the purpose and benefits of the blue border, users can leverage it to navigate the web more efficiently and enjoy a more intuitive and engaging browsing experience.
![[Solved] How do you remove the blue outline/border around 9to5Answer](https://i.stack.imgur.com/sfo3f.png)
.gif)





Closure
Thus, we hope this article has provided valuable insights into The Significance of the Blue Border in Microsoft Edge: A Comprehensive Analysis. We hope you find this article informative and beneficial. See you in our next article!
![[UI Bug]Omnibox has permanent blue border - Microsoft Tech Community](https://techcommunity.microsoft.com/t5/image/serverpage/image-id/167884i4CB28FA7B0D0D630?v=v2)